Electronic Team uses cookies to personalize your experience on our website. By continuing to use this site, you agree to our cookie policy. Click here to learn more.
Chrome, Firefox, Safari, and Edge are among the popular browsers, but apart from that, there are many others and they are also used.
Therefore, when creating a website or web application, it is worth checking its compatibility with all available browsers, i.e. do cross-browser testing. Let’s figure out what is cross-browser testing?

Let's imagine you decided to browse the web from Safari instead of using familiar Google Chrome. You open the website and encounter bugs with displaying content. The Internet connection is okay, but the site still looks broken. The reason is that the website has not been tested properly across all targeted browsers.

Сross browser testing stands for checking the performance of an application on a number of browsers and versions to enhance the user experience and the consistent behavior of the application. This type of testing takes into account both user interface and functionality.
Since each browser uses a different web browser engine to render HTML, CSS and JavaScript, the content of the same sites may be interpreted and worked differently from browser to browser.
Cross-browser testing is done by the QA team and development team. Designers and developers who are working on the app, are responsible for checking design and UI features across different browsers and OS combinations, while the task of the QA team is to test browser compatibility.
They run test cases across multiple browser/platform combinations to make sure the product meets browser benchmarks. If there are any inconsistencies, testers report defects, and the development team makes corrections.

There are two options to execute cross-browser tests: manual and automated testing. Manual testing stands for testing web applications in browsers without tools or scripts. That is to say, you manually run tests to check for errors and validate the functionality of a web application. It is a good option if you have to do cross browser tests only in a couple of browsers.
However, if you need to test all browsers for compatibility with your website/application, then you can opt for automated testing.
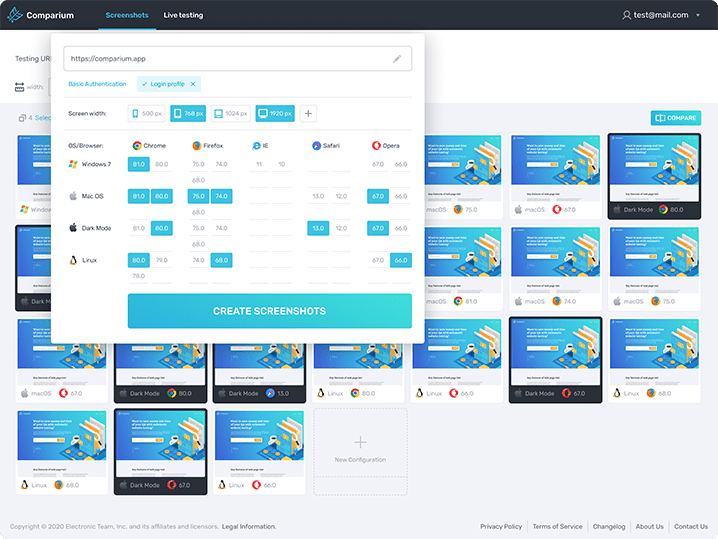
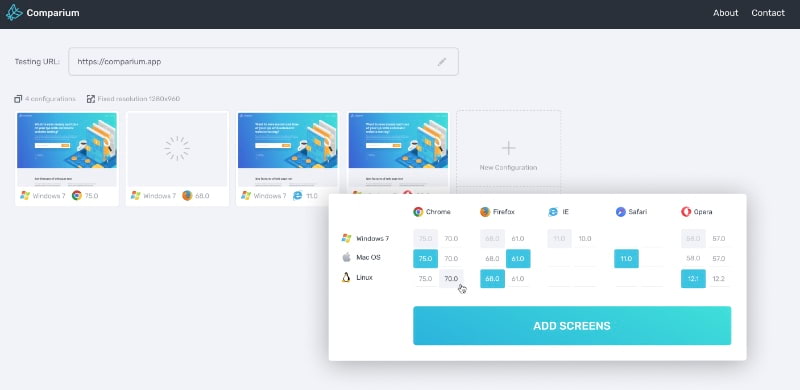
Today, lots of tools are available in the market to make cross browser testing easier. If you want to check your site for browser compatibility, Comparium is a good solution. Being a multifunctional tool for browser testing, Comparium supports a wide list of operating systems, browsers and their versions. It takes just a few minutes to check the efficiency of the website across multiple browsers.
The tool empowers four comparison modes allowing you to simultaneously analyze taken screenshots, easily reveal incompatibilities and find differences.

Follow these easy steps on how to do cross browser testing using Comparium:




Moreover, you can significantly save your time running tests offline. All you require is to enter a valid email address and the website URL. When the reports are generated, screenshots will be sent to your email.
Comparium fully complies with the cross browser testing definition. It provides webpage accuracy and delivers ideal performance and high speed, so you can test your website across multiple browsers hassle-free.
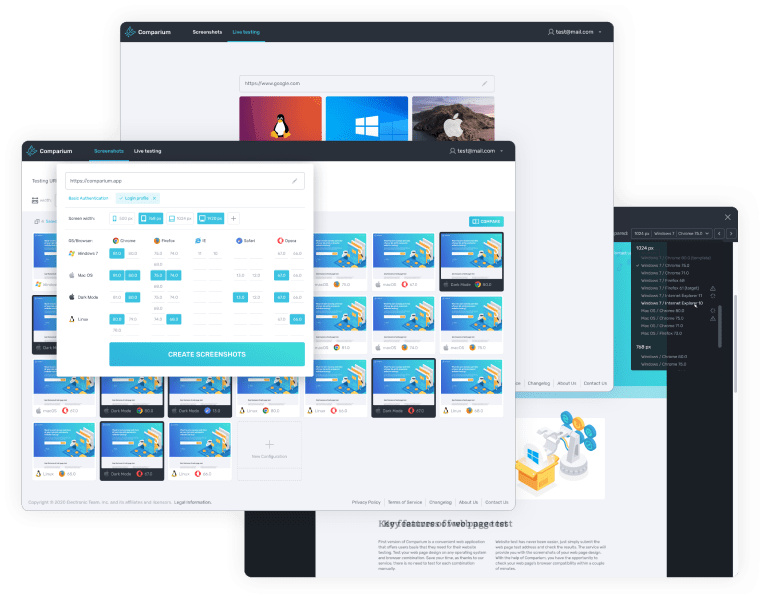
Besides a wide choice of various browsers, browser versions, and platforms available for testing, Comparium offers an impressive array of features for browser tests including Live Testing. That means you can test the functionality of the site in real-time, as well as interact with resources through the remote infrastructure.
Comparium supports 2 types of subscriptions: Free Plan and Live Plus. Free Plan has some limits in the number of screenshots, parallel tests and minutes in live testing available per month, while Live plus gives you unlimited testing opportunities.
With Comparium you will have a complete testing environment to check the browser compatibility right from your desktop.
So, what is cross browser testing? Cross-browser testing helps provide the best experience for all users. It's worth taking the time to ensure your website runs smoothly on all possible combinations. When considering testing tools, we can say that Comparium deserves to be in the developer’s kit. Thanks to automated testing services and a wide list of provided functions, it has quickly grown to be the favorite tool of many users.
Being an all-in-one solution, Comparium will perform in-depth testing across browsers in a fraction of seconds.
Web traffic also comes from mobile devices. Due to this, you need to make sure that the websites are well optimized to operate on mobile browsers. The best way to check if your website is mobile browser compatible is to test it on real devices.
This opportunity is provided by testing tools that are designed to test a website on mobile browsers with iOS and Android operating systems. There is no need to download emulators, you just need to log in, enter the website URL you want to test and choose the device & browser and start testing.