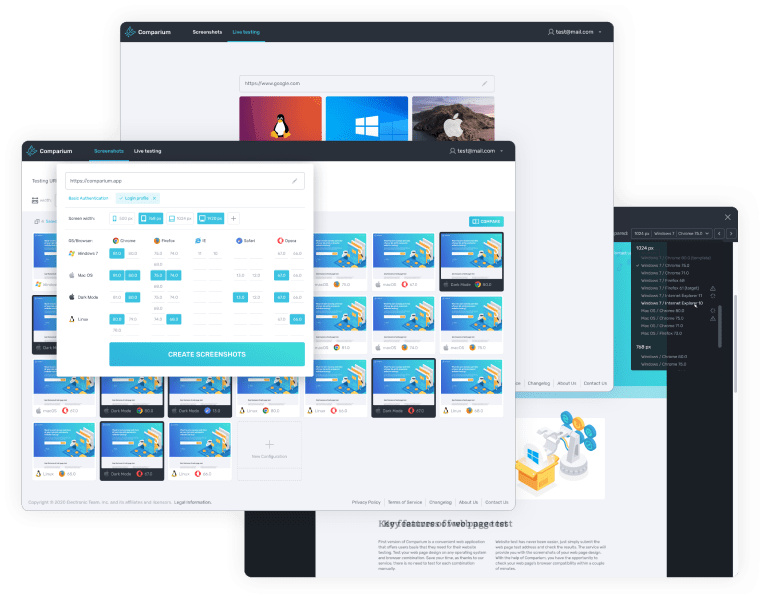
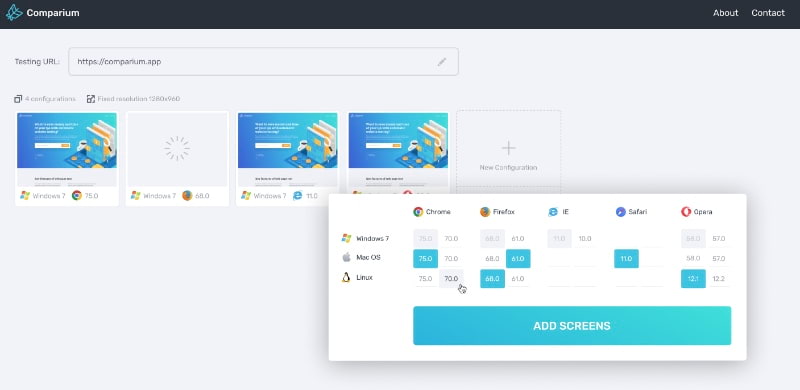
All of the above browser compatibility testing checklist details tell you exactly what you need to know about browser compatibility testing. And for our money, there’s no program better for carrying out these functions than Comparium.
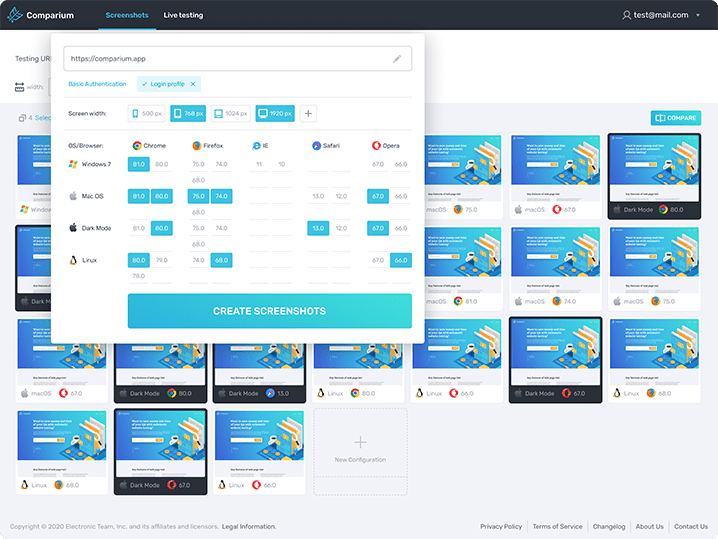
Comparium has been custom-designed to provide QA testers with everything they need to ensure uniformity and top quality across browsers, operating systems and different resolutions. It can emulate screen types for a huge range of different devices, letting you try thousands of different combinations to ensure that your page appears in the highest quality possible.
Thanks to both automatic and manual testing, as well as simultaneous screenshot comparison, you can check every single feature of your web pages. As we’ve explained above, within the three basic categories of testing (general, layout and functional) there are many different features you need to check before you can confidently send you page live.
Combined with our website testing checklist Comparium can take the work out of a large chunk of that testing, letting you quickly optimise across different platforms and iron out any minor discrepancies that need to be dealt with. And thanks to regular updates, Comparium is constantly improving, providing users with more and more useful features to get the best out of their webpages.
Web page testing isn’t an easy business. We’ve all encountered pages where even the smallest of errors gives us a poor opinion of the goods and services we’re considering. That said, with the right tools, you can easily cut down your work by a huge amount. The above checklists give you a detailed rundown of everything you need to check before you send a page live.
And thanks to intuitive tools like Comparium, all it takes is a few clicks to ensure that you’re presenting the best possible version of your page to the world.